E-commerce, e-services, e-divertissements… nos opportunités digitales se sont multipliées. Parties intégrantes de nos comportements de consommation, elles ont hélas un coût environnemental. En abordant le thème de la sobriété numérique, nous voulons attirer l’attention sur des comportements digitaux qui concernent autant ceux qui conçoivent les interfaces que ceux qui les utilisent… c’est-à-dire nous tous !
Nous sommes tous à peu près d’accord pour dire qu’Internet est une ressource formidable. En digitalisant les données, l’Homme a ouvert la voie à d’incroyables avancées technologiques et à un nombre infini d’applications. Mais en conquérant nos vies et en nous abreuvant d’informations, le web dévore la planète et dématérialise l’action de polluer, ce qui rend le lien de cause à effet très peu tangible pour les utilisateurs.
“One of the most difficult challenges with digital is to truly grasp what it is,
its form, its impact on the physical world.”
Digital is physical. Digital is not green. Digital costs the Earth. Every time I download an email I contribute to global warming. Every time I tweet, do a search, check a webpage, I create pollution. Digital is physical.
Those data centers are not in the Cloud. They’re on land in massive physical buildings packed full of computers hungry for energy. It seems invisible.It seems cheap and free. It’s not. Digital costs the Earth. [1]
L’impact du web en pratique
Pour bien le comprendre, le débat sur la charge de l’empreinte carbone du numérique peut être découpé en 3 tiers :
- Les serveurs, centres informatiques (ou data centers), où sont hébergées les plateformes et les données.
- Les réseaux, ces “autoroutes du web” (réseaux et câbles) qui relient les utilisateurs entre eux et aux centres informatiques.
- Les équipements qui permettent aux utilisateurs de lire un contenu ou d’accéder à un service (ordinateurs, smartphones, télévisions, consoles…).
Chacun de ces 3 tiers a un coût environnemental propre élevé qui peut se mesurer tant lors de la conception et de la production, que lors de l’utilisation ou de la fin de vie.
Ce qui nous importe, ce n’est pas tant de prendre la mesure précise de l’impact de chaque étape que de souligner les principaux leviers de changement dont nous disposons tous en tant que consommateurs, à titre privé ou professionnel, mais aussi, vous, en tant que designers.
L’éco-conception au service d’un web plus durable
La consommation électrique des équipements a nettement diminué depuis les années 90. Cependant, plus efficients énergétiquement, ces appareils n’en sont pas moins énergivores ! Un des gestes les plus efficaces pour l’environnement consiste donc à lutter contre l’obsolescence rapide des appareils.
Si l’on sait que la fin de vie précoce des appareils est due en partie au matériaux utilisés dans leur fabrication (batteries, métaux rares…), on sait moins qu’elle est également liée aux logiciels qu’ils accueillent: toujours plus performants, ces “obésiciels” [2] sont aussi de plus en plus gourmands en données, et pas seulement pour des opérations complexes.
“A cause du gras numérique qui caractérise les logiciels de bureautique, la puissance nécessaire pour écrire un texte double tous les 2 ou 3 ans !” [3]
Le problème est identique à l’échelle des sites web. Concrètement, il résulte de chaque chargement d’une page web un transfert de données. Idem pour toutes les actions que nous effectuons en permanence sur le web – consulter une information, charger une image ou une vidéo, stocker des fichiers, uploader des données, faire défiler un fil d’actualité, envoyer une photo ou un bon plan via Messenger… – et qui induisent une utilisation constante de données. Le “poids numérique” des ces actions est élevé et proportionnel à la quantité d’énergie consommée. Les concepteurs de sites web ont donc une place centrale dans ce débat.
Quand on sait que l’univers d’Internet représente aujourd’hui 1,8 milliards de sites web [4], dont la grande majorité est peu optimisée et repose sur des structures souvent très énergivores, on peut imaginer l’ampleur des dégâts… mais surtout le potentiel de diminution qu’une réflexion et une meilleure sensibilisation à l’éco-conception du web pourrait engendrer !
Can we design sustainably ?
Avant les années 2000, les sites web étaient développés par des experts IT. Les possibilités techniques de développement web se sont multipliées et, avec elles, les spécialisations et compétences liées au web design : référenceurs, web developers, graphistes, UX/UI designers… Ces disciplines se sont développées avec une certaine conscience de l’importance de travailler de manière collaborative à des interfaces plus “user-friendly”.
Leur rôle moteur est évident. Outre les aspects techniques, leur réflexion se concentre sur l’architecture, l’organisation visuelle, la cohérence, la compréhension de l’information, la satisfaction de l’utilisateur… etc.
Rodolphe Finamore est Consultant UX. De nombreuses structures privées et publiques le consultent pour “comprendre, prototyper, tester et créer afin de tirer le meilleur de leurs interfaces”. Tirer le meilleur, c’est bien de cela qu’il s’agit, car favoriser l’optimisation des pages web permet non seulement d’améliorer l’expérience utilisateur, mais aussi d’en réduire l’impact énergétique.
“La pollution numérique n’est pas un sujet tendance. A vrai dire, peu de personnes m’en parlent et mes tentatives de sensibilisation sont vaines. J’impose mes choix par conviction car ils vont aussi dans le sens d’une plus grande efficacité fonctionnelle”,
Rodolphe Finamore, Fondateur – UX LAB
Pour une entreprise, envisager d’éco-concevoir son site web est rarement une priorité. Cela peut même sembler carrément contre-performant. Et pourtant… Un site web éco-conçu peut présenter un certain nombre d’avantages insoupçonnés!
Les 10 avantages d’un site éco-conçu pour l’entreprise
- Impact environnemental réduit – Le site “pompe” moins de données, il va à l’essentiel, requiert moins de “modules” et est moins énergivore. Il émet donc moins de CO2.
- Économie d’argent – On prend le temps de concevoir mais on met moins de tout.
- Focus sur le besoin de l’utilisateur – On va à l’essentiel, on se pose les bonnes questions, à commencer par “de quoi mon client final a-t-il besoin?”
- Meilleur taux de conversion – Quelle que soit l’intention qui est derrière (commerciale, participative, réactive…), le site a un meilleur ratio entre le nombre de visites et le nombre de “passages à l’action”.
- Rapidité, efficacité – Il y a moins de rebonds, moins de contenu mais plus d’infos essentielles, ce qui satisfait l’utilisateur.
- Meilleur référencement – Le SEO est optimisé, facilité par un contenu plus clair.
- Meilleure accessibilité – Une simplification du contenu permet une meilleure compréhension par un public élargi.
Bien sûr, plus un site est visité, plus l’impact est important. C’est pourquoi l’enjeu est de taille dans certains secteurs et pour certains gros acteurs économiques. Par exemple, fort de son offre audiovisuelle, le site de la RTBF a compté 18 millions de visites mensuelles en 2019, soit plus de 400 visites par minute[5]. Si l’on en croit les chiffres communiqués par “l’Agence Web Durable” Studio Colibri selon lesquels 1,76g de CO2 est dégagé par page vue, rien que la homepage du média public francophone représenterait 1 tonne de CO2 par jour rien qu’en consultation !
Less is more, principe de base de l’éco-conception web
On est bien loin aujourd’hui des sites Internet en “flash” qui vous obligeaient à télécharger des programmes pour agrémenter visuellement l’expérience. Aujourd’hui, on se concentre plus sur le besoin réel de l’utilisateur : Pourquoi visite-t-il mon site ? Que souhaite-t-il y trouver ?
On doit chercher à lui offrir davantage… avec moins ! Tant en termes d’informations, que d’illustrations, de graphisme ou encore de fonctionnalités techniques. En simplifiant le contenu et le parcours, on peut donner du bien-être, rassurer sur la bonne utilisation d’un service ou encore faire que l’utilisateur soit serein lorsqu’il encode des données.
“Simplifier et optimiser le contenu, c’est dire la même chose avec moins.
C’est aussi rendre l’information plus accessible.
En UX design, less is more !”,
Rodolphe Finamore, Fondateur – UX LAB
S’ajoute à cela un aspect social important : plus les interfaces sont complexes, plus elles créent des difficultés de compréhension et d’utilisation. Pour être attractive, une page web doit être accessible à ses utilisateurs. Les questions de sobriété numérique et de fracture numérique sont intrinsèquement liées : des secteurs tels que l’administration publique ou la santé ne peuvent faire abstraction de ces réalités.
Eco-conception web et développement commercial, amis ou ennemis ?
“J’ai travaillé sur des sites web dont la page d’accueil était longue de 13 hauteurs d’écran”, nous confiait Rodolphe Finamore. “On peut très bien faire un travail pour garder l’essence et, ce faisant, retrouver la créativité”!
C’est évident, on ne reviendra pas en arrière dans les pratiques de consommation. Et l’accessibilité offerte par le web est aussi une source de revenus pour beaucoup d’entreprises. Cela étant, une expérience utilisateur agréable ne repose (heureusement) pas sur des effets “blingbling”. La plupart du temps, réduire le “gras” inutile autour de l’information permet de multiplier le taux de conversion des plateformes de vente jusqu’à 3 fois.

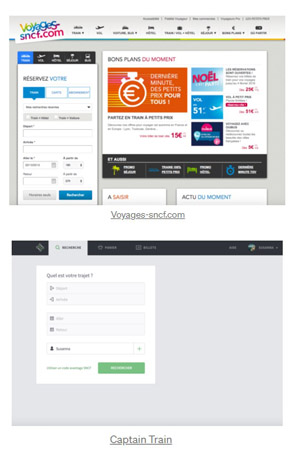
Captain Train[6] est un exemple emblématique de cette valeur ajoutée. Avec un objectif clair, faciliter le parcours afin que l’utilisateur ne se concentre que sur son besoin, la plateforme de vente de billets de transport offre une alternative à des sites historiques tels que sncf.fr.
En débarrassant le visiteur des publicités, des offres, des menus divers…, la page initiale de Captain Train était quasi vide. Déroutant ? Certes, mais une fois la surprise passée, quel bonheur de réaliser que le site offrait finalement à l’utilisateur d’accéder à ce qu’il était venu chercher… un billet de train!
Preuve que simplicité peut rimer avec création de valeur, 7 ans après sa création, Captain Train représentait un volume d’affaires de 72 millions d’euros et embauchait 30 travailleurs, principalement des profils de développeurs, de marketers et de chargés de support clients.
“L’achat devient intuitif. L’information vient à vous à point nommé”,
Katia Bradkte, chef de projet innovation à l’agence d’innovation service Évolt[7]
La période dans laquelle nous nous trouvons est propice à cette approche : les consommateurs ont envie d’honnêteté, de transparence et de vérité ! L’UX design s’inscrit dans le CX (Consumer Experience) et le BX (Brand Experience). Dans cet ensemble cohérent, la simplicité est un argument marketing tout à fait crédible.
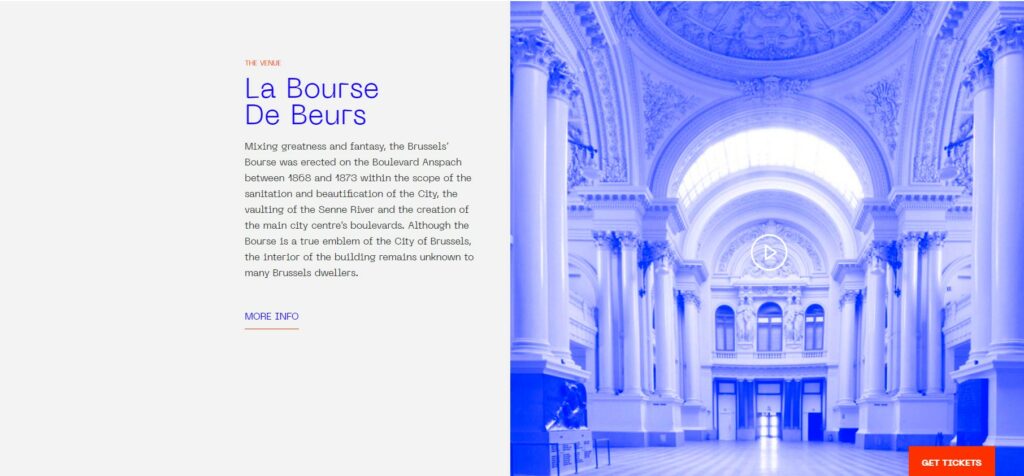
Un argument compatible avec une certaine recherche esthétique et qui a convaincu les organisateurs du festival bruxellois Les Garages numériques, séduits par la plateforme développée par le Studio Colibri pour leurs “collègues” organisateurs de Paradise City. Au départ, l’éco-conception n’était pas un critère déterminant pour le développement de la plateforme web de cet événement de promotion de la culture digitale. Mais elle s’est avérée être le liant d’un ensemble de valeurs professionnelles partagées par les concepteurs et leurs clients.



Disponibilité, ouverture et pédagogie sont des qualités essentielles dans le travail d’Anthony et Robin, les fondateurs de la petite entreprise liégeoise qui veut “utiliser des technologies modernes pour construire un web plus rapide, plus sécurisé et plus écologique”[8]. Coller aux besoins des utilisateurs finaux implique de rassurer en se montrant à l’écoute et respectueux du briefing initial, tout en étant capable d’adapter les principes de base de l’éco-conception aux demandes les plus folles. Le résultat, c’est un site web léger, lisible, très complet d’un point de vue multimédia et néanmoins rapide ! Des qualités dont ne pouvaient se passer un événement centré sur… le numérique !
Le sujet vous intéresse ? Notre rubrique “Conseils” comprend un article avec des conseils techniques précis pour optimiser votre développement web. Consultez-le !
Nous vous invitons également à consulter le guide très complet réalisé par Les Designers Éthiques, association de recherche-action autour de la conception responsable et durable et dont l’objet est défini comme la réflexion sur les pratiques de design et la mise en œuvre de pratiques de design à vocation éthique, par tout moyen y contribuant.
Cliquez sur l’image pour accéder au guide.

Le Guide d’éco-conception des services numériques a été conçu par Aurélie Baton et Anne Faubry, avec le soutien de Green IT. Dernière mise à jour : mai 2022
Cet article a été co-construit par Emilie Parthoens et Julie Toby,
avec l’aimable et précieuse contribution d’Olivier Vergeynst,
Directeur de l’Institut belge du Numérique Responsable et fondateur de Green It Belgium.
Article rédigé avec le soutien du Fonds européen de développement régional.

Notes :





