Gabi SmartCare a récemment obtenu l’autorisation de commercialiser aux États-Unis sa solution permettant de suivre à distance l’état de santé d’enfants de 0 à 12 ans : Gabi Pediarity™. Un bracelet porté par l’enfant récolte ses paramètres vitaux et les rend disponibles en temps réel au pédiatre, lui permettant d’avoir une vue d’ensemble sur l’état de santé de l’enfant. L’UX designer et le CTO de l’entreprise wallonne, Elza Weykmans et Olivier Staquet, ont travaillé ensemble avec les médecins pour aboutir à ce dispositif combinant données médicales précises et expérience utilisateur.
D’une expérience vécue à une solution concrète
Il y a quelques années, Jonathan Baut, CEO de Gabi SmartCare, vit une expérience marquante : son bébé d’à peine quelques jours doit être hospitalisé et, lorsque celui-ci peut rentrer à la maison, les médecins demandent aux parents de surveiller son état de santé. Comment interpréter les signes ? À quel moment réagir ? Jonathan Baut et sa compagne sont alors plongé·es dans un état de stress : une réalité qui n’est pas rare pour d’autres parents. À la suite de cet épisode, l’entrepreneur a l’idée de créer un dispositif permettant aux pédiatres, à l’aide d’une interface très intuitive, de surveiller à distance l’état de santé d’enfants sortis de l’hôpital et fonde l’entreprise Gabi SmartCare.

De l’intérêt américain du suivi médical à domicile
« Aux États-Unis, le système de santé est très différent : les hôpitaux ne comptent pas tous un département pédiatrique ; il faut parfois six à huit heures de route pour atteindre le premier service d’urgence pédiatrique ; les ambulances sont des entreprises privées ; une simple admission d’une nuit pour observation à l’hôpital coûte 1.000 $ et les remboursements pour soins de santé sont loin d’être les mêmes que chez nous ! » confie Olivier Staquet, CTO de Gabi SmartCare. L’intérêt de surveiller à distance l’état de santé d’un enfant prend alors tout son sens de l’autre côté de l’Atlantique !
Gabi Pediarity™ offre aux pédiatres des données en continu et permet d’éviter de garder longtemps un enfant à l’hôpital pour récolter ses paramètres vitaux et observer des tendances et des évolutions dans son état de santé. L’intérêt pour certains cas est de prendre des décisions plus rapidement selon les données médicales de l’enfant : à quel moment précis peut-il ou peut-elle être opéré·e ? Peut-on adapter maintenant une posologie plutôt qu’après la prochaine visite chez le pédiatre prévue dans six semaines ?
Le développement UX en trois axes de travail
1. Recontextualiser les paramètres vitaux grâce au design
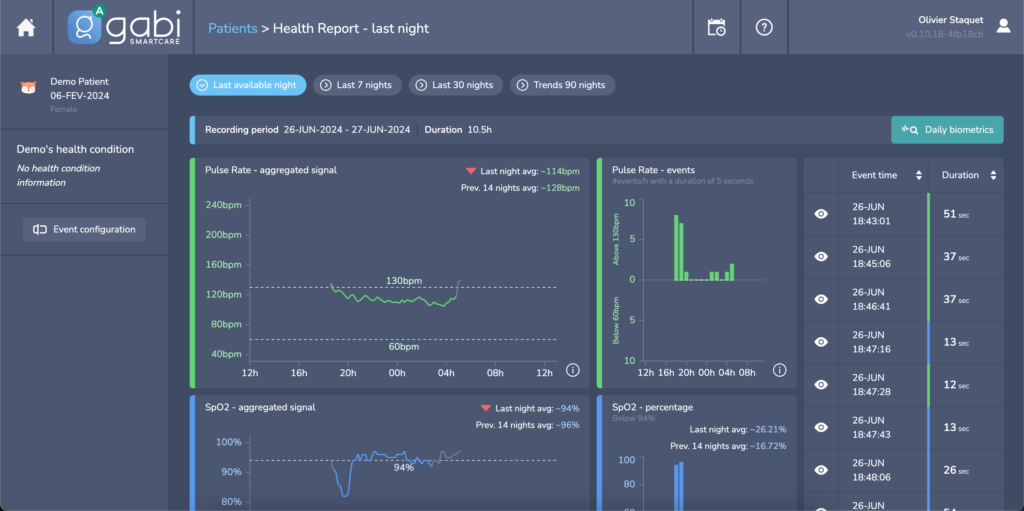
Les données médicales utiles récoltées au fil des jours pour une seule personne sont nombreuses. Pour Gabi SmartCare, le challenge était de proposer un outil présentant une multitude d’informations aux pédiatres sans les noyer dans une masse de données indigestes. Concrètement, l’interface donne une vue précise sur le rythme cardiaque, la saturation en oxygène et présente des graphiques montrant l’évolution dans le temps de ces paramètres. Les pédiatres peuvent se concentrer sur une période précise et évaluent si une tendance à la hausse ou à la baisse est alarmante ou non. L’aspect novateur de l’interface est qu’elle présente et contextualise les données en les mettant en parallèle. On ne suppose plus qu’une donnée est fiable ou non : ici, l’interface peut, par exemple, montrer que le rythme cardiaque s’est accéléré en même temps que l’enfant faisait des mouvements. Les interprétations trouvent alors une base fiable !
Si l’objectif de l’interface est de donner des informations importantes, sa création a été pensée pour la rendre facile d’usage. Le design a été conçu afin d’en rendre son utilisation si intuitive que l’équipe médicale n’a pas besoin de formation pour analyser des données pourtant primordiales. Olivier Staquet confirme : « On fait quelque chose pour les humains. C’est ce qu’on retrouve dans la philosophie de Gabi SmartCare, que ce soit au niveau du fonctionnel, du design ou de l’utilisabilité. »
On avait besoin de savoir comment ils et elles travaillaient, quels étaient leurs besoins. Elza (l’UX designer) était là pour comprendre ce que les médecins voulaient voir et cherchaient à faire dans leur travail. Elle ne regardait pas leurs écrans pour ne pas être influencée.
Olivier Staquet, CTO – Gabi SmartCare


2. Observer et identifier les besoins des médecins
Le rôle de l’UX designer interne à l’entreprise, Elza Weykmans, a ici été capital. Avec Olivier Staquet, elle a participé à des réunions de travail en présence des médecins. « On avait besoin de savoir comment ils et elles travaillaient, quels étaient leurs besoins. Elza était là pour comprendre ce que les médecins voulaient voir et cherchaient à faire dans leur travail. Elle ne regardait pas leurs écrans pour ne pas être influencée. » L’étape qui s’en est suivie était de réaliser des dessins sur papier puis des mock up digitaux non interactifs. « Il fallait aussi, à ce moment-là du travail, vérifier avec les product managers si médicalement tout était correct. C’était une contrainte importante ! », continue Olivier Staquet. Un tel dispositif doit en effet répondre à de nombreux impératifs telles que des normes ISO (Organisation internationale de normalisation) ou FDA (Food and Drug Administration). Les médecins étaient ensuite consulté·es pour valider ou non les grands concepts et faire part de leurs remarques.
3. Trouver des solutions pendant la phase de développement
Elza Weykmans, la designer, s’est attelée à la création d’une plateforme digitale interactive. L’outil a ensuite été testé selon les principes de la formative usability, c’est-à-dire au moment même de son développement, permettant d’identifier les besoins en design et les solutions. Pendant ces tests, les utilisateur·rices et leurs réactions étaient observé·es afin d’améliorer ensuite le produit. Une fois la plateforme digitale entièrement conçue et terminée, d’autres tests ont été menés pour mesurer l’efficacité du produit. Le résultat final est une interface opérationnelle, intuitive et inédite ! « Nous recevons énormément de feed-back positifs ! » s’enthousiaste Olivier Staquet.
On fait quelque chose pour les humains. C’est ce qu’on retrouve dans la philosophie de Gabi SmartCare, que ce soit au niveau du fonctionnel, du design ou de l’utilisabilité.
Olivier Staquet, CTO – Gabi SmartCare


Prochaine étape : améliorer l’engagement des parents
Et pour les parents ? Ceux-ci sont chargés de placer le bracelet sur l’enfant. Ils disposent également d’une tablette avec une application très simple à utiliser. Elle les accompagne dans l’utilisation du capteur, leur renvoie les données mesurées par le celui-ci mais n’alerte jamais afin d’éviter les événements stressants. « Le prochain challenge de Gabi SmartCare est d’augmenter l’engagement des parents dans ce dispositif », clôture le CTO. Des recherches au niveau du design devront donc prochainement être menées afin d’améliorer cet aspect !
En 2021, nous mentionnions déjà Gabi SmartCare dans notre dossier “Prendre soin par le design : de l’individu patient à la personne prise en charge”.
Photo de couverture : © Gabi SmartCare







